このマニュアルではyoriaiチャットボットの基本的な設定と設置方法について詳しく解説致します。
これを読むだけで基本の設定と設置までが簡単に出来るようになります。
アカウント作成
無料アカウントを作成します。
任意のメールアドレスとパスワードを記入したら、アカウント作成するボタンを押します。
こちらで設定したメールアドレスとパスワードは以降、ログインに使用するので忘れないようにしましょう!

アカウントを作成後、必要情報を記入して登録が完了します。

チャットボットの基本設定
登録が完了しましたら、現在設置できるチャットボット一覧が表示されますので、設置したいチャットボットを選択します。
今回はyoriaiアシスタントチャットボットを設置したいので選択します。

チャットボットを選択後の設定画面では基本的なチャットボットの設定が出来ます。
まずはデザインの設定項目です。
|yoriai-チャットボット-chatbot.yori-ai.com_.png)
チャットボットの名前では、チャットボットに設定したい名前を入力します。
以下のように変更しました。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x91.png)
チャットボットの説明ではどういった用途のチャットボットなのかの説明を入力します。
以下のように変更しました。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x82.png)
アイコンでは好きな画像をチャットボットのイメージとして設定できます。
以下のアイコンを設定しました。
|yoriai-チャットボット-chatbot.yori-ai.com_.png)
その他にも見た目部分では、パーツカラー項目で送信メッセージの吹き出しカラー、送信ボタン、送信ボタンテキストの色を変更できます。
以下の色に変更しました。
|yoriai-チャットボット-chatbot.yori-ai.com_-800x70.png)
会話内容の制限ではチャットボットが学習した内容以外の事を回答するかどうか設定することが出来ます。
今回は学習した内容以外の事は回答してほしくないのでオンにしています。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x82.png)
チャット下部のボタンではオンにすると以下のような項目が表示されます。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x382.png)
リンクボタンではチャットボットの下部に表示されるリンクボタンのテキストと遷移先のURLを設定できます。
主にお問い合わせ先ページを設定します。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x197.png)
電話ボタンではユーザーが押した際にお問い合わせ出来る電話番号を設定します。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x112.png)
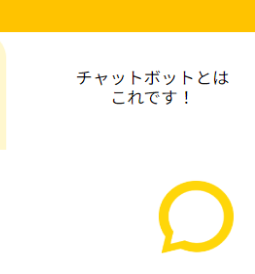
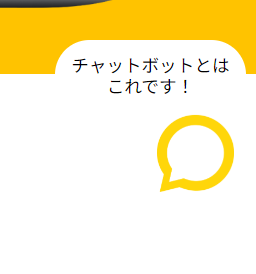
チャット開始ボタンの位置調整では、チャットボットのアイコンの位置高さを調整できます。
20から70に変更後、比較してみました。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x108.png)


以上の設定が完了しましたら設定を保存するボタンを押してデザイン設定を完了します。
右側のプレビューで現在の設定が確認できます。
|yoriai-チャットボット-chatbot.yori-ai.com_-300x577.png)
デザインの設定が完了しましたら次に起動時の設定をします。
挨拶文ではチャットボットのスタイルに合った挨拶文が設定できます。
マニュアル説明のチャットボットですので以下のように設定しました。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x88.png)
質問の選択肢では学習した内容から自動で、ユーザーが聞いてくるであろう質問を作成します。
こちらの項目に関しては後ほどの学習の説明後、解説致します。
以上がyoriaiチャットボットを利用する際の、主に見た目の部分の設定です。
チャットボットの学習
ここからはチャットボットの学習方法について解説します。
学習方法はいたって簡単です。
ページ上部の学習タブから学習画面に入ります。
学習の追加からテキスト、URL、PDFの方式から学習ができます。
・テキストでは学習内容を既にテキスト形式で用意される場合、コピー&ペーストなどで一括入力できます(一括20000文字まで)
・URLでは学習内容がサイト上で公開されているなど、ネット上にページが存在する場合に該当のURLを入力して学習することが出来ます。(一括10URLまで)
・PDFではPDF上の文章を自動で読みとり学習させることが出来ます。(一括インポートは5MB・5ページまで)
今回は一番スタンダードな方法として、この記事をテキスト形式で学習させてみました。
|yoriai-チャットボット-chatbot.yori-ai.com_-800x921.png)
すると下に学習させた情報が追加されます。
ここでは学習させた内容の確認と編集、削除が可能です。
|yoriai-チャットボット-chatbot.yori-ai.com_.png)
以上で学習が完了しました。
設置の前に学習後の質問の作成とプレビューをみておきましょう。
学習後、設定画面の質問の選択肢で質問を作ってもらうボタンが押せるようになり、以下のようにAIが自動で質問を作成してくれます。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x230.png)
この質問が気に入らなった場合は削除したり、選択して自分で編集することも可能です。
質問の作成は任意ですので設定しない場合でも問題なくチャットボットは利用できます。
最後に今まで設定した内容が反映されているかプレビューを確認します。
|yoriai-チャットボット-chatbot.yori-ai.com_-300x588.png)
質問を押したり、メッセージを送信して学習の確認が出来ます。
|yoriai-チャットボット-chatbot.yori-ai.com_-300x587.png)
しっかり学習出来ていることが確認できました。
以上がyoriaiチャットボットの学習方法の解説でした。
最後に今回設定したチャットボットの設置方法について解説します。
チャットボットの設置方法
設置方法もいたって簡単です。
設定画面のデザイン設定の文章の右にあるサイトに設置するボタンを押します。
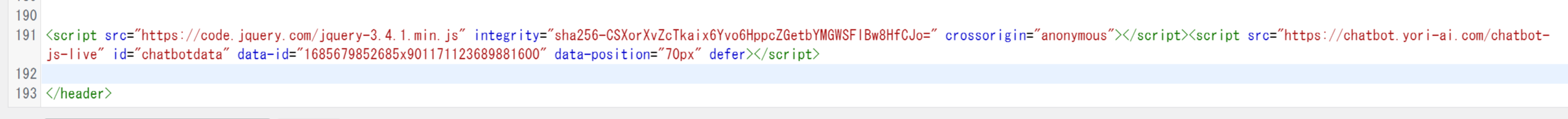
 するとポップアップで以下の画面が表示されるので、コードの部分をコピーします。
するとポップアップで以下の画面が表示されるので、コードの部分をコピーします。
|yoriai-チャットボット-chatbot.yori-ai.com_-500x257.png)
そうしましたら、設置場所の指示にあるとおり、サイトのヘッダー部分の</header>タグの上にペーストして保存します。試しにチャットボットLPのテストサイトに設置してみます。

サイトにアクセスしてみると問題なくチャットボットが表示されているのが確認できます。

以上がyoriaiチャットボットのアカウント登録から設置方法の解説でした。
このようにyoriaiチャットボットでは簡単に短時間で高性能なチャットボットが設置できるようになります。
今回は2000文字学習上限の無料プランでの解説でしたが、ビジネスプラン以上ではより膨大なテキスト量の学習が可能になりますのでより様々な場面で活用できます。
是非ご検討よろしくお願いします。